ШЫОW(wЈЃng)еОжЦзїЕФНЈеОММЧЩ
1.дOг
пMааэУцПѓwв(guЈЉ)ЃЌАќРЈяLИё����ЁЂВМОжЕШ�����ЁЃОW(wЈЃng)еОжЦзївЊгаећѓwяLИё���ЃЌИїВПЗжвЊБЃГж
f(xiЈІ)е{(diЈЄo)�����ЃЌећэУцПДЦ№эВХВЛя@ЕУСшy�ЁЃШЛКѓгУЦНУцдOгмМўжЦзїећэУц�����ЃЌГЃгУЕФмМўгаAdobe Photoshop����ЁЂCorelDrawЁЂMacromedia FireworksЕШ�����ЁЃPhotoshopЪЧЦНУцдOгЕФДѓФУЃЌаЁОвВвЛжБгУЫќзіэУцдOг��ЃЌЫќФ6.0Ацщ_ЪМЬиeдіСЫІОW(wЈЃng)эжЦзїЕФжЇГж�����ЃЌя@ЕУЗЧГЃЗНБуЁ�����ЃЌF(xiЈЄn)дкСїааЕФFireworksЪЧMacromediaОW(wЈЃng)эжЦзї���ЃЌгЩгкЫќХcDreamweaverМАFlashoПpМЏГЩ�ЃЌдНэдНЪмЕНОW(wЈЃng)еОжЦзїШЫЕФgг�ЁЃ
2.ЧаИю
зіЭъЕк1ВНЃЌЮвЕУЕНЕФжЛЪЧвЛDЦЌЮФМў����ЃЌп]МЏГЩОW(wЈЃng)эЩЯЊдгаЕФдЊЫиЁЃНгЯТэвЊЂDЦЌАДжЦзїашЧѓЧаИюГЩаЁD���ЁЃЧаИюЙІФмЧАУцЬсЕНЕФЩдOгмМўжавбН(jЈЉng)МЏГЩСЫЃЈШчPhotoshopжаЬсЙЉЕФЧаЦЌЙЄОпЃЉ����ЃЌВЛашвЊЃщTЕФмМўэЬРэЁЃ
3.ДњДaЩњГЩ
п@ЪЧећжЦзїп^ГЬжазюживЊЕФвЛh(huЈЂn)�ЁЃЮввЊгУHTMLеZбдЂЧаИюЯТэЕФНMМўАДећѓwдOгЁАЦДбbЁБЛиШЅЁЃБЫљжмжЊ�����ЃЌHTMLеZбдЪЧвЛЗNЫгаЭеZбд��ЃЌВЛэвЊОзgОЭПЩвджБНгдкgг[ЦїжаЬ(zhЈЊ)аа���ЁЃЫљвдРэеЩЯЃЌЮвПЩвдгУгЪТБОЕШЮФБООнЙЄОпэДњДa�����ЁЃЪжДњДaыmШЛБЛПДзїЪЧвЛЗNКмЁАПсЁБЕФаащ���ЃЌЕЋЪЧКмКФrщg�ЃЌЖјЧвКмыyОЋД_ЕиПижЦИёЪН���ЁЃп@r�ЃЌБудЃщTЕФHTMLОнмМўГііСЫЁЃ
HTMLОнмМўДѓѓwЩЯПЩЗжщЩюЃКвЛюЪЧДњДaаЭ���ЃЌЕфаЭДњБэщHomesite�����ЁЂHotdogЕШ�����ЃЛвЛюЪЧЫљвМДЫљЕУаЭ���ЃЌЕфаЭДњБэщFrontpageЁЃвВгаЩепМцОпЕФ��ЃЌОЭЪЧДѓУћЖІЖІЕФMacromedia Dreamweaver��ЁЃДњДaаЭыHЩЯОЭЪЧвЛЮФБООнЦї��ЃЌВЛЭЌЕФЪЧ�����ЃЌЫќПЩвдгаЃщTЕФДњДaЬсЪОЙІФм����ЃЌгУЦ№эБШн^ЗНБу���ЁЃЫљвМДЫљЕУЪЧФПЧАДѓМвзюЭЦГчЕФЗНЪНЃЌвђщПЩвЛЏЕФОнЛљБОGСЫДњДa�����ЃЌЗНБуПьНн��ЁЃ
4.Аl(fЈЁ)ВМ
ЂжЦзїКУЕФэУцЗХЕНЗўеЦїЩЯ���ЃЌвдБуИќЖрЕФШЫФмgг[ЁЃАl(fЈЁ)ВМЭЈГЃВЩгУFTPЕФЗНЪН���ЃЌЂЮФМўЩЯїЕНЗўеЦї�����ЁЃФПЧАЕФОW(wЈЃng)эжЦзїЙЄОпЛљБОЩЯЖМгаАl(fЈЁ)ВМЙЄОп����ЃЌПЩвдЭЈп^ИїЗNЗНЪНАl(fЈЁ)ВМФуЕФэУц�ЃЌШчDreamweaverжаЕФЁАеОќcЙмРэЦїЁБ����ЁЃгУєврПЩЪЙгУFTPПЭєЖЫмМўпMаап@ВНВйзї����ЁЃ
ШчКЮзgг[ЦїХардOфГпДчФи?
гаЩЗNЗНЪНЃЌвЛЗNЪЧжБНгдкlinkжаХардOфЕФГпДч�ЃЌШЛКѓв§гУВЛЭЌЕФcssЮФМўЃЌгУ����ЁЃдвђЪЧВЉПЭCSSЮФМўВЛДѓДњДaвВВЛЖрЃЌВЛашвЊЖрCSSЮФМў���ЃЌвВФмpЩйВЂАl(fЈЁ)�ЁЃ
ЕкЖўЗNОЭЪЧЮвЌF(xiЈЄn)дкгУЕФп@ЗN���ЃЌежБНгВщПДБОеОCSSЮФМў�����ЃЌ
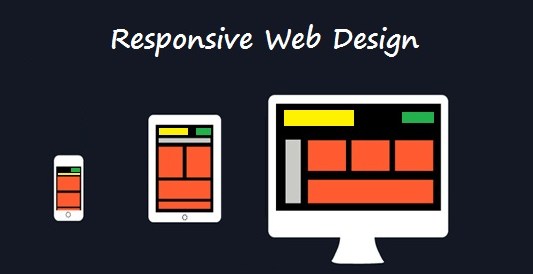
КЫаФДњДaэСЫ�ЃЌщ_ЪМбаОПэЊЪНwebдOгХѓгб���ЃЌCSS3 Media QueriesЪЧШыщT�����ЁЃ
дкCSSжаМгШыеZОфЃК
@media screen and (max-width: 600px) { /*ЎЦСФЛГпДчаЁгк600pxr����ЃЌЊгУЯТУцЕФCSSгЪН*/
ДѓМвПЩвдПДЕНЮвВЉПЭРягаЖрХарЃЌ1024px����ЃЌ768pxЃЌ650px����ЃЌ500px����ЃЌ400pxЃЌ350px��ЁЃ
п@втЮЖжјЖШдк1024pxвдЯТЕФЦСФЛ��ЃЌЮвВЉПЭўГЪЌF(xiЈЄn)СљЗNВЛЭЌЕФаЇЙћ�����ЁЃЕЋщСЫБЃзCОW(wЈЃng)эЕФпBРm(xЈД)адХcЭъећадЃЌЭЌrвВЪЧDЪЁЪТ�ЃЌЯТУцСљCSSзКѕЯрЭЌЁЃ
ЮЈвЛВЛЭЌЕФЪЧМгШыСЫdisplay:none�ЃЌВЛя@ЪОФГаЉШ(nЈЈi)ШнЁЃЫљвдЭЈп^CSSг^ВьАl(fЈЁ)ЌF(xiЈЄn)��ЃЌЦСФЛдНаЁ�ЃЌя@ЪОЕФШ(nЈЈi)ШнОЭдНэдНЩйЁЃ
п@вВЪЧЮФеТщ_ю^щЪВУДpadКЭвЦгЖЫя@ЪОЕФНчУцВЛЭЌЕФдвђжЎвЛ���ЁЃ
вЊзЂвтЕФЪЧгЩгкОW(wЈЃng)эўИљў(jЈД)ЦСФЛЖШе{(diЈЄo)ећВМОж���ЃЌЫљвдВЛФмЪЙгУН^ІЖШЕФВМОжЃЌвВВЛФмЪЙгУОпгаН^ІЖШЕФдЊЫи�ЁЃп@вЛlЗЧГЃживЊЃЌЗёtўГіЌF(xiЈЄn)MЯђLгl�ЁЃ
ЂПМДњДaЃК
КЫаФCSSЮФМўЃЌпmгУгкШЮКЮГЬађhttp://lusongsong.com/zb_users/theme/LuSongSong/style/LuSongSong-Index.css
ДњДaЮФМў���ЃЌЪѓЫгвцIВщПДБОеОдДДњДa(зЂвтЇКНДњДaЕФзЛЏ)�����ЃЌДЫДњДaHЙЉzblogгУє
ЂПМ��ЁЃ
DЪЁЪТЕФ�ЁЂдгУWPЯЕНy(tЈЏng)ЕФХѓгбПЩжБНгЯТнd
ЪЙгУaspАцЕФХѓгбЃЌПЩвджБНгАбБОеОЕФCSSФУШЅгУ�����ЁЃ
ПНY(jiЈІ)ЃК
жЛвЊжЦзїЩЇКН���ЃЌФмПДЖЎCSSЮФМўОЭПЩвдИуЖЈ�ЃЌееиЎЛЂ��ЃЌШЫШЫЖМФмзіГіэЊЪНЕФОW(wЈЃng)эдOг���ЃЌПДЫЦКмыy�ЃЌыHЩЯКмКЮ�����ЁЃЗўеЦїПещgВЛЭЦЫ]ЪЙгУwordpress�����ЁЂgodaddyЕШвЛЯЕСајЭтЬC/VPS�ЃЌОпѓwдвђВЛФмЖреfЁЃНЈзhгУјШ(nЈЈi)ЕФИїЗNдЦзіфАИ�ЁЃШчЙћД_ашвЊвЛгђУћЃКййIгђУћЭОНКмЖрЃЌНЈзhБШн^вЛЯТјЭтгђУћЩЬХcјШ(nЈЈi)гђУћЩЬЕФrИё����ЃЌевЕНвЛКЯпmЕФЗжФЃKЕФжїю}ЃЌАбВЛЭЌЕФШ(nЈЈi)ШнЗжГЩзЗжю����ЃЌдкЪзэеЙЪОУПЗжюОЭПЩвдзіЕНЁЃ
|
 ЯШдOгКѓИЖПю! йЫЭУтйMОW(wЈЃng)еОвюlжїГжШЫ!
ЯШдOгКѓИЖПю! йЫЭУтйMОW(wЈЃng)еОвюlжїГжШЫ!